In der Vergangenheit waren Websites kaum mehr als Online-Broschüren. Vielleicht hatten sie Auswirkungen auf Offline-Kaufentscheidungen, vielleicht auch nicht. Aber eins war klar: Ein Unternehmen benötigt eine Website. Um sichtbar zu sein, sich von der Konkurrenz abzuheben oder um die eigenen Erfolge zu inszenieren.
Wir müssen dir wohl nicht erzählen, dass sich der Markt, die Kaufprozesse und die Kundenbedürfnisse verändert haben. Inmitten dieser Veränderungen ist Webdesign für B2B Unternehmen zu einem der wichtigsten Instrumente für die transparente und messbare Vermarktung der eigenen Produkte geworden.
Dabei greift es alle Herausforderungen von langen, komplexen Entscheidungswegen auf und ermöglicht einen nachhaltigen Strom an Leads in den eigenen Funnel zu leiten.
Während B2C-Unternehmen in der Regel erwarten, dass Transaktionen innerhalb eines Website-Besuchs abgeschlossen werden, erwarten B2B-Unternehmen nur selten Conversions beim ersten Besuch ihrer Website.
Lange Verkaufszyklen, erklärungsbedürftige Produkte und mehrere Entscheidungsträger sind der Grund dafür, dass die Customer Journey über zahlreiche Interaktionen stattfindet.
Deshalb sind gute B2B-Websites darauf ausgelegt, dem Nutzer die richtigen Informationen, zur richtigen Zeit, in einer konsumierbaren Weise zu präsentieren.
In diesem Leitfaden schauen wir uns an, was es braucht, um eine effektive B2B-Website zu gestalten und was es braucht, um den Nutzer in jeder Phase der Customer Journey abzuholen.
Nach über 80+ betreuten B2B Webdesign Projekten und dem Austausch mit anderen Agenturen, haben wir versucht, unsere Erfahrungen in einem kurzen Leitfaden zusammenzufassen, der dich beim Relaunch deiner Website unterstützen soll.
Ziel ist es, eine Plattform aufzubauen, die regelmäßig qualifizierte Leads generiert. Um dies zu erreichen, soll deine Website drei wichtige Kriterien erfüllen:
- Sie soll Traffic generieren. Das heißt, sie muss in der organischen Suche und anderen relevanten Kanälen auffindbar sein.
- Sie soll Interessenten ansprechen. Das ist vielschichtig und reicht vom ersten Wertversprechen bis zu einer klaren Informationsstruktur und einem positiven Nutzererlebnis.
- Sie soll Leads konvertieren. Deine Website sollte einen anonymen Besucher so gut in seinem Entscheidungsprozess unterstützen, dass er konvertiert – entweder um weitere Informationen zu erhalten oder um seinen Kauf abzuschließen.
Es braucht weder viel Zeit noch Geld, um diese Ziele zu erreichen. Alles, was es braucht, ist ein Verständnis für deine Nutzer und nach welchen Informationen diese suchen. Lass uns direkt loslegen und herausfinden, wonach deine Zielgruppe sucht.
Recherche
Deine Website
Im Optimalfall hast du bereits eine Website, die schon einige Jahre in Betrieb ist. Bevor wir also mit der Konzeption der neuen Website beginnen, werfen wir einen Blick auf deinen bestehenden Arbeitsstand.
Stelle sicher, dass du Google Analytics und die Google Search Console so lange wie möglich Daten sammeln lässt, bevor du mit der Planung beginnst.
Zuerst möchten wir die bestehenden Unterseiten nach Ihrer Wichtigkeit priorisieren. Suche hierzu in Google Analytics nach den Seiten mit dem höchsten und niedrigsten Traffic.
Seiten mit vielen Zugriffen sind Kandidaten für die Aufnahme in deine Sitemap.
Seiten mit geringen Zugriffen sind Kandidaten für die Kürzung.
Natürlich ist dies keine feste Regel, und du solltest die vorhandenen Daten mit deiner Erfahrung kombinieren.
Geringe Besucherzahlen können auf Probleme mit der Suchmaschinenoptimierung oder der Navigation hinweisen und nicht auf ein Problem mit der Seite selbst.
Solltest du allerdings einen Rohrkrepierer gefunden haben, sei konsequent und kürze ihn. Unterseiten kosten dich im Unterhalt bares Geld.
Die Google Search Console zeigt dir alle technischen Probleme, die deine Ergebnisse in Google Analytics verfälschen könnten. Diese solltest du auf deiner neuen Website restlos beheben oder vermeiden. Die typischen Probleme sind:
- Fehlende oder ungenaue Sitemaps
- Crawling-Fehler
- Manuelle Spam-Aktionen
Meist ist es kein großer Aufwand diese zu beheben, achte stets darauf, dass deine neue B2B Website fehlerfrei läuft.
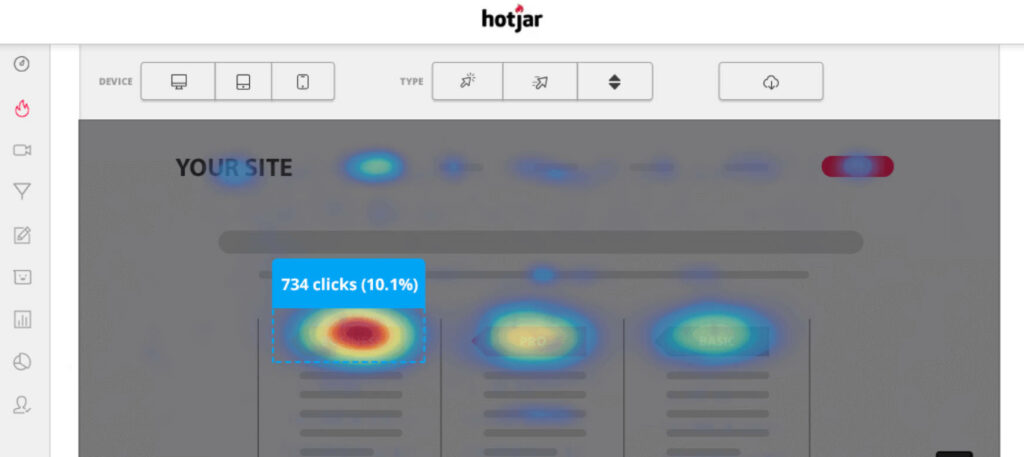
Außerdem empfehlen wir dir, das populäre Analysetool Hotjar auf deiner Website zu implementieren. Mit diesem kannst du kostenfrei Heatmaps und Aufzeichnungen erstellen, die dir zeigen, wie deine Besucher mit deiner Website interagiert haben. Ein solches Tool liefert dir nützliche Informationen, um mehr über deine Benutzer herauszufinden. U. a.
- Wo sie ihre Zeit verbringen
- Wo sie klicken
- Welche Elemente sie ignorieren
Hier ein Beispiel für eine Hotjar-Heatmap:

Deine bestehende Website ist ein integraler Bestandteil, um die Interessen und das Klickverhalten deiner Interessenten nachzuvollziehen. Nutze deine gesammelten Daten, um diese bei deinem Relaunch zu optimieren.
Deine Konkurrenz
Ein wenig Inspiration an der Konkurrenz hat noch keinem Produkt geschadet. Bevor du dir Gedanken um die Strategie deines Webdesigns machst, solltest du dich mit den Websites deiner Mitbewerber auseinandersetzen. Hierbei suchen wir ganz bestimmt nach vier Dingen.
- An welche Zielgruppe wird das Produkt kommuniziert?
- Welche Merkmale sind für die Zielgruppe relevant
- Wie sind Navigation und Contentstruktur aufgegliedert?
- Welche Keywords nutzen deine Mitbewerber dafür?
Ziel ist es herauszufinden, mit welcher Suchintention die Zielgruppe nach deinem Produkt sucht und wie diese angesprochen werden kann.
Es gibt viele (SEO-) Tools zur Konkurrenzforschung auf dem Markt. Wir empfehlen die drei großen Platzhirsche:
In der Funktionalität unterscheiden sich diese kaum voneinander, bieten aber grandiose Funktionen, um innerhalb von Minuten eine aussagekräftige Konkurrenzanalyse zu erstellen.
Doch vergiss nicht: wenn du das Design der Website eines Mitbewerbers kopierst oder eine ähnliche Positionierung wählst, wird das Resultat im besten Fall eben nur das sein: eine Kopie deines Konkurrenten.
Strategie
Wertversprechen
Ein klares und prägnantes Wertversprechen ist der wichtigste Bestandteil einer erfolgreichen B2B-Website.
Im Kern erklärt dein Wertversprechen eine Zusammenfassung der konkreten Vorteile oder Ergebnisse, die Kunden erwarten können, wenn sie deine Produkte in Anspruch nehmen.
Es konzentriert sich auf die Merkmale, mit denen du dich von der Masse abhebst, und auf den einzigartigen Wert, den du deinen Kunden bietest.
Um eine effektive Kommunikation mit deinen zukünftigen Kunden aufzubauen, solltest du dir darüber im Klaren sein, welchen Mehrwert dein Produkt/Service überhaupt hat und welche Zielgruppe du damit ansprechen willst.
Diese Kernbotschaft wird sich in deinem Content, der Navigation und deinem Design wiederfinden. Dabei kann Sie:
- Deinen Vertrieb und das Marketing unterstützen
- Die Konsistenz und Klarheit der Botschaft sicherstellen
- Dir helfen, relevante Leads zu gewinnen
- Die Bindung zu deinen Kunden verbessern
Ein starkes Wertversprechen kann den Unterschied zwischen einem Verkaufsabschluss und dem Verlust eines Kunden an die Konkurrenz ausmachen.
Dabei sollte es:
- Ein bestimmtes Bedürfnis deiner Kunden ansprechen.
- Klar und verständlich sein.
- Erklären, wie Kunden ihre Herausforderungen mit der Lösung bewältigen können.
- Die Merkmale hervorheben, durch die du dich von deinen Mitbewerbern unterscheidest.
Es gibt jedoch einige Elemente, die du in dein Leistungsversprechen einbauen kannst, um sicherzustellen, dass deine Botschaft klar und überzeugend ist.
- Verwende eine klare und prägnante Sprache
- Geh auf ein bestimmtes Problem oder Bedürfnis ein
- Hebe die Vorteile deiner Lösung hervor
- Differenziere dein Angebot
- Vermeide Übertreibungen
Ein starkes Leistungsversprechen besteht aus drei Kernkomponenten:
Überschrift – beschreibt die wichtigsten Vorteile, in einer klaren und prägnanten Sprache. Eine wirksame Überschrift erregt die Aufmerksamkeit des Lesers und regt ihn an, mehr zu erfahren.
Unterüberschrift – nutze diese, um das zentrale Thema zu vertiefen. Erläuter dabei so kurz wie möglich, was du anbietest, für wen du tätig bist sind und wie du dich von deinen Mitbewerbern unterscheidest.
Visuelles Element – dabei kann es sich um ein auffälliges Bild, eine kurze Infografik oder sogar um ein Video handeln, das Ihr Wertversprechen vermittelt.
Das Wertversprechen von Shopify B2B E-Commerce ist zwar sehr simpel formuliert, aber trotzdem absolut wirkungsvoll.

Kurz gesagt: Ein Wertversprechen ist mehr als die Beschreibung deiner Produkte oder Dienstleistungen. Es sagt dem Kunden, warum er sich für deine Lösung entscheiden sollte, indem es den einzigartigen Wert hervorhebt, den nur du bieten kannst.
Keywords
Ein gutes Webdesign, holt deine Nutzer an jedem Ort in der Customer Journey ab. Deshalb solltest du dringend eine Keyword-Strategie planen, bevor du dir Gedanken um die Struktur machst. Diese hilft dir, das Suchverhalten deiner Nutzer nachzuvollziehen, abzubilden und letztlich deine Inhalte an diesen auszurichten.
Wenn du deine Fokus-Keywords identifiziert hast und sie in die Struktur, den Inhalt, die Seitennamen und die URLs deiner Website einbaust, hast du eine gute Chance, dass diese relativ schnell ranken wird.
Außerdem stellst du sicher, dass dein Blog, Content-Marketing oder deine sozialen Medien den Aufstieg in den Suchergebnissen unterstützen.
Während SEO üblicherweise aus der nachträglichen Optimierung einer bestehenden Website besteht, ist dieser Ansatz um einiges effizienter. Der große Vorteil: Du kannst deine Website genau auf die Suchintention deiner Zielgruppe abstimmen.
SEO-Tools gibt es wie Sand am Meer. Wir empfehlen Ahrefs, SEMRush oder Sistrix, um deine Keyword Strategie zu entwickeln.
Diese Tools helfen dir maßgeblich dabei, die wichtigen Metriken der einzelnen Keywords zu extrahieren. Eine gute Keyword-Strategie kombiniert diese, um eine Liste von relevanten und vor allem erreichbaren Keywords zu erstellen.
Die drei wichtigsten Kennzahlen für eine erfolgreiche Strategie sind:
- Aktuelles Ranking
- Suchvolumen für das Keyword
- Keyword-Schwierigkeit
Nutze dein präferiertes SEO Tool, um herauszufinden, für welche Keywords deine Website bereits platziert wird und um zu entscheiden, welche dieser Keywords aus Sicht des Traffics und der Besucherqualität tatsächlich attraktiv sind. Zusätzlich solltest du neue Keywords recherchieren, um deine Strategie zu erweitern bzw. zu vervollständigen.
Konzept
Sitemap
Die Aufgabe der Sitemap besteht darin, deine B2B Website zu visualisieren und die Unterseiten in eine Hierarchie zu bringen.
Deine Sitemap sollte die Ergebnisse der bisherigen Recherchen widerspiegeln und die Seiten enthalten, die mit deiner Keyword-Strategie und dem Suchverhalten deiner Kunden übereinstimmen.
Die Besucher deiner Website wollen ihre Zeit nicht damit verbringen, die Philosophie deines Unternehmens zu ergründen. Sie haben meistens ein konkretes Ziel, also mach es ihnen leicht, dieses zu erreichen.
Konzentriere dich darauf, Inhalte für jede Phase der Kaufentscheidung bereitzustellen.
Die wichtigsten Seiten für ein professionelles Dienstleistungsunternehmen sind etwa die Startseite, die jeweiligen Dienstleistungen, Fallstudien und ein Beratungsangebot.
Für ein Software Unternehmen sind hingegen die Startseite, Funktionen, Preise und ein Demo- oder Testangebot entscheidend.
Deine Sitemap sollte auch Folgendes enthalten:
- Rechtliche Details, wie Geschäftsbedingungen,
- Impressum oder Datenschutz
- Dein Blog und dessen Kategorien
- Landing-Pages
- “Danke” Seiten
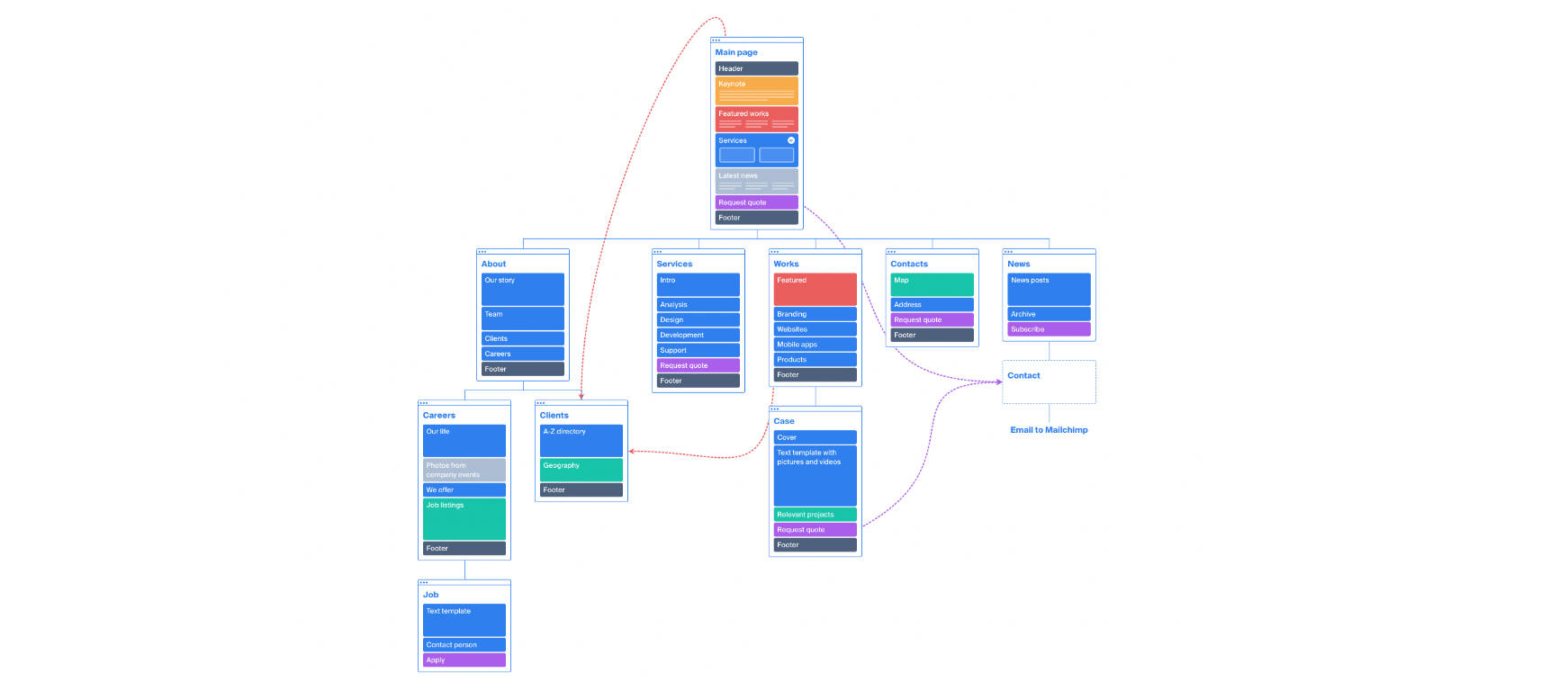
Octopus ist ein großartiges Tool zum Erstellen von Sitemaps. Mit einer ausgeklügelten Flowchart-Funktionalität kannst du deine Sitemap ganz einfach erstellen und gleichzeitig:
- In einer Vielzahl von Formaten weitergeben
- Kommentare hinterlassen
- Änderungen vornehmen
Hier ein Beispiel für die Sitemap einer B2B-Website, die mit Octopus erstellt wurde; farblich kodiert und nach Relevanz geordnet:

Navigation
Oft wird übersehen, welchen Einfluss die Navigation einer Website auf das Erlebnis eines Nutzers haben kann.
In der Vergangenheit war es üblich, eine Hauptnavigation zu haben, die jede Kategorie und jede Inhaltsseite umfasste, damit der Besucher genau das finden konnte, was er suchte.
Das führt allerdings zu unübersichtlichen Navigationsmenüs mit vielen Optionen und riesigen Dropdowns (sogenannten Mega-Menüs), die weder zielführend noch interessant sind.
Merk dir: Besucher haben keine Zeit.
Du hast nur ein paar Sekunden, um sie anzusprechen. Wenn sie auf einen Navigationspunkt klicken und sich ein riesiges Dropdown-Menü vor ihnen ausbreitet, ist es wahrscheinlich, dass diese abspringen.
Deine Aufgabe ist es, zu wissen, welche Inhalte deine Nutzer suchen, damit du ihnen so wenige Optionen wie möglich anbieten kannst.
Einfachheit ist Trumpf. Eine zu komplizierte Seitennavigation wird deine Besucher verwirren und sie sind schneller weg, als sie gekommen sind.
Wenn du die gewünschte Kundenreise durch deine Website verstehst und nur relevante Optionen präsentierst, verhindert das, dass deine Besucher auf der Suche nach dem richtigen Inhalt müde werden.
Dropdowns sind natürlich kein absolutes Tabu, solange sie einfach gehalten sind.
Es gibt allerdings noch andere Möglichkeiten, mit denen du deine Besucher durch deine Website führen kannst. Wie mit intelligent platzierten Handlungsaufforderungen, auch Call-to-Action oder CTA genannt.
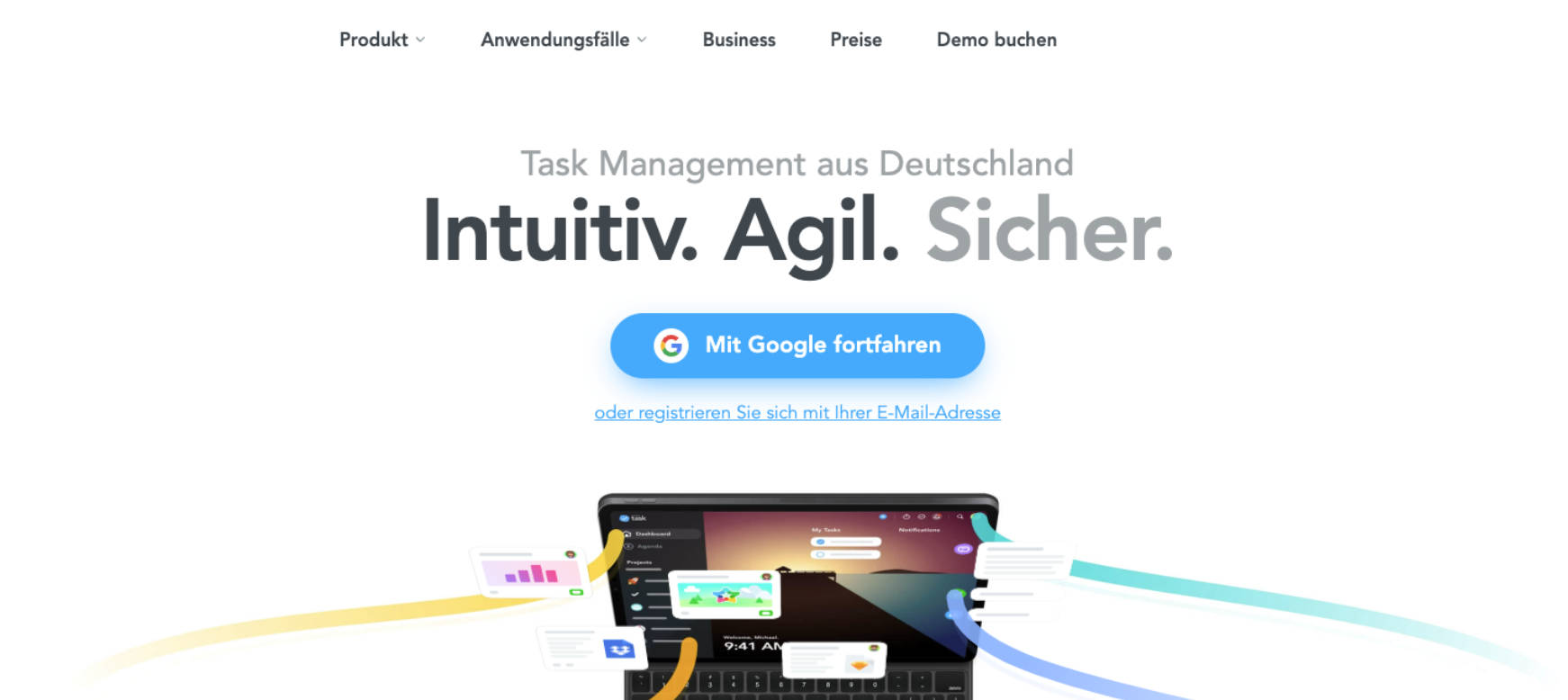
Ein gutes Beispiel dafür ist die Website von MeisterTask
Beachte die klaren CTAs, das Wertversprechen und die lösungsbezogene Navigation.

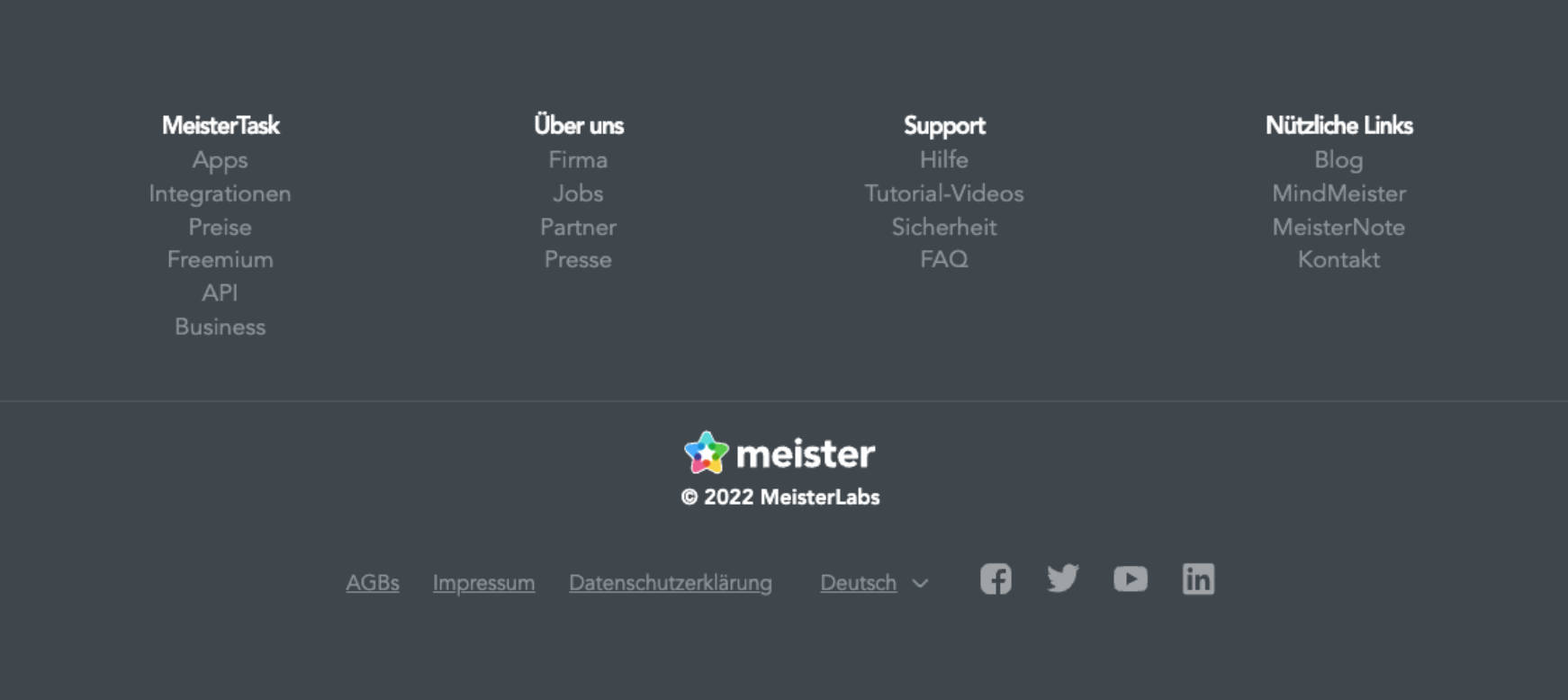
Wenn du dich bereits für eine reduzierte Navigation entschieden hast, solltest du die Fußzeile für präzisere Links nutzen.
Der Footer wird am Ende der Seite platziert. Sobald Nutzer diesen erreicht haben, haben sie die primären Navigationspunkte schon erfahren.
MeisterTask nutzt den Footer hervorragend, um Zugang zu SEO-Landingpages zu bieten.

Zusammenfassend lässt sich sagen, dass du bei der Planung deiner Navigation nur die Seiten einbeziehen solltest, die den Kaufprozess unterstützen. Alle weiteren Links kannst du in deinem Footer unterbringen.
Sitemaps werden oft mit Navigationsplänen verwechselt, aber sie sollten sich unterscheiden, manchmal sogar erheblich.
Um dem entgegenzuwirken, solltest du die Navigation deiner Seite separat und bewusst designen.
Ebendarum verwenden wir für die Gestaltung der Navigation wieder Octopus. Das Gleiche gilt für die Navigationslinks in der Fußzeile.
Design
Wireframes und Texte
Bevor du mit dem visuellen Design beginnst, solltest du die wichtigsten Unterseiten, vollständig als Wireframes erstellen und texten.
Die Arbeit mit Wireframes und echten (nicht unbedingt endgültigen) Texten hilft dir, eine ganzheitliche Customer Journey zu planen.
Wireframes helfen dir, eine möglichst effektive Website zu erstellen, ohne dich auf ein suboptimales Design festzulegen. Es ist einfach billiger und einfacher, Texte zu aktualisieren oder Layoutänderungen an einem Wireframe vorzunehmen, als an einem vollständigen Design.
Wireframes können sehr detailliert oder spartanisch sein. In der Regel ist es jedoch ratsam, mit einem einfachen Wireframe zu beginnen, um den Inhalt richtig zu strukturieren. Solltest du zufrieden mit diesem sein, kannst du anfangen, die Details auszuarbeiten.
Die Erstellung von Wireframes in Figma, Photoshop oder Illustrator kann dir in der Entwurfsphase erheblich Zeit sparen.
Gestaltung der Frontpage
Die Frontpage ist die wichtigste Komponente jeder B2B-Website und der wichtigste Ankerpunkt während des gesamten Designprozesses.
Das Design der Startseite ist dabei eine Herausforderung:
- Sie ist die erste Seite, mit der die meisten deiner Besucher interagieren
- Sie bildet einen Eintrittspunkt für alle Phasen der Customer-Journey
- Sie soll dem Besucher innerhalb von Sekunden ein ganzheitliches Bild vermitteln
Der erste Kontaktpunkt mit deinem Unternehmen, deiner Website und deiner Marke ist der Hero Bereich deiner Frontpage. Dieser sollte genau abbilden, was du tust und für wen du es tust. Ergo: Dein Wertversprechen.
Unternehmen vergessen bei der Gestaltung ihrer Startseite oft den Erstbesucher und versäumen es, ihr Leistungsversprechen klar zu kommunizieren.
Ich weiß, es fühlt sich einfallslos an, zu sagen: „Wir machen X für Y“. Aber halte deine Kernbotschaft so präzise wie möglich.
Einfacher und besser als der CRM Anbieter Salesforce kann man ein Wertversprechen nicht formulieren:

Slider (auch Karussells genannt) sind meist nicht förderlich für eine Startseite. Analysen dazu zeigen, dass Slider das Nutzererlebnis erheblich beeinflussen und keinen wirklichen Mehrwert bringen.
Außerdem verhindern sie die klare Kommunikation deines Wertversprechens.
Wenn du unbedingt einen Slider in dein B2B Webdesign integrieren willst, solltest du mehrere Kernbotschaften für die jeweiligen Kategorien formulieren.
Websites, die Slider verwenden, füllen diese oft mit alternativen Versionen ihres vermeintlichen Wertversprechens, Unternehmensnachrichten oder Produkteinführungen. Und ja, das macht absolut keinen Sinn.
Also tu dir selbst einen Gefallen – lass den Slider weg und überlege dir ein wahrheitsgetreues, prägnantes und überzeugendes Wertversprechen für deine Frontpage.
Deine Startseite sollte Folgendes enthalten:
- Unterscheidungsmerkmale – Deine Interessenten sind scharfsinnige Geschäftsleute. Differenziere dich klar von deinen Konkurrenten.
- Referenzen – tragen wesentlich dazu bei, Vertrauen zu schaffen. Präsentiere Kundenlogos, Reviews oder Fallstudien.
- Handlungsaufforderungen – Ein klarer Call-to-Action leitet die Besucher in allen Phasen des Kaufprozesses weiter.
Optimierung
Optimierung für die Conversions
Deine Website verfolgt ein klares Ziel: Sie soll anonyme Besucher in qualifizierte Leads und im besten Fall in Kunden konvertieren.
Klassischer Weise existieren auf B2B Websites eine Kontaktseite, über die Kunden das Unternehmen erreichen können. Die Überschrift ist meistens “Kontaktieren Sie uns” und genau das tritt dann nur in den seltensten Fällen ein.
Die Lösung für dieses Problem ist simpel. Platziere auf jeder Unterseite Conversion-Punkte. Diese sollten so aussagekräftig wie möglich sein und genau angeben, was der Käufer als Gegenleistung für seine Kontaktdaten erhält, etwa:
- Preisanfragen
- Demo buchen
- Brochüre anfragen
- Termin vereinbaren
All diese sind besser als “Kontakt”
Achte genau darauf, wo du deine Conversion-Punkte platzierst. Du solltest für jede Phase der Customer Journey eine passende Aktion einrichten und sie dort platzieren, wo Nutzer diese am wahrscheinlichsten finden.
Ein Conversion Punkt kann ein Aktionsaufruf sein, der zu einer Landing-Page führt, eine Interaktion mit einem Element, oder ein Formular, das direkt auf der Seite eingebettet ist.
Was Kontaktformulare angeht: Wenn ein Besucher eine allgemeine Frage hat, warum sollte er sie nicht einfach stellen können, egal wo er sich auf deiner Seite befindet? Wir haben festgestellt, dass kurze Kontaktformulare im Footer besser funktionieren als spezielle Kontaktseiten. Alternativ ist ein Live-Chat ein weiteres, hervorragendes Mittel.
Versuche es mit einem Kontaktformular in der Fußzeile anstelle einer traditionellen Kontaktseite.
Einige Interessenten werden zum Telefon greifen und dich anrufen, aber die meisten nicht. Um Besucher zu konvertieren, braucht es eine Kombination aus Formularen und, vorzugsweise, einer Marketing-Datenbank, um deine Leads zu sammeln. Diese können auch erst mal rudimentär in einer Google Sheets oder Excel Tabelle gesammelt werden, Hauptsache es besteht ein kumulierter Blick.
Selbstverständlich gibt es auch mehrere Tools, um Leads strukturiert zu sammeln und nachzuhalten. Unser bevorzugtes Tool ist hierbei HubSpot, welches in vielen unterschiedlichen Preisstufen stattfinden kann:
Leichtgewichtig: HubSpot Free, fügt deinen bestehenden Tools die wichtigsten Leadgenerierungsfunktionen hinzu, z. B. Formulare, Landing-Pages und E-Mails.
Mittelgewichtig: HubSpot Marketing Hub Starter, hebt viele Limits auf und bringt alle Leadinformationen an einem Ort zusammen.
Schwergewicht: HubSpot Marketing Hub Pro, bietet eine Reihe zusätzlicher Lead-Gen-Tools, z. B. Traffic-Analysen, benutzerdefinierte Berichte, A/B-Tests und Workflows.
Optimierung für die Suchmaschinen
Es ist so weit. Deine B2B Website ist konzipiert, designt und letztlich live gegangen. Nun ist es an der Zeit, diese für die Suchmaschinen zu optimieren.
- Implementiere ausdrucksstarke Meta-Titel für jede Keyword-optimierte Unterseite, für die du sie ranken willst.
- Schreibe individuelle Meta-Beschreibungen für jede Seite, die den Titel unterstützt und den Suchenden zum Klicken auffordert.
- Optimiere das H1-Tag und den Text der Seite, um die gewünschten Keywords einzuschließen.
- Verlinke deine Seiten untereinander. Am besten mit dem jeweiligen Fokus-Keyword.
- Füge deinen Bildern ALT-Tags hinzu, die das Fokus-Keyword enthalten.
Suchmaschinen-Optimierung ist ein riesiges Thema – viel zu groß, um es in 5000 Wörtern, geschweige denn 100 Wörtern zu behandeln. Dennoch sind hier einige der goldenen Regeln, die du beachten solltest:
Erstens: Vergiss nicht, dich immer wieder auf deine Keyword-Strategie zu beziehen. Wenn du auch nur etwas davon abweichst, kann das die Effektivität deiner Website beeinträchtigen.
Stell dir deine Website wie eine Pyramide vor
- An der Spitze steht deine Startseite. Sie soll für die attraktivsten und am stärksten umkämpften Keywords ranken.
- Die darunter liegenden Ebenen stellen die Inhaltsschichten deiner Website dar. Aus SEO-Sicht besteht die Aufgabe jeder Seite darin, für ihr Fokus-Keyword zu ranken.
- Die dritte Ebene besteht aus Unterseiten, die durch interne Verlinkungen und zusätzliche Informationen die darüberliegenden Ebenen unterstützen sollen.
Websites ranken nicht: Seiten ranken. Wenn du für einen Suchbegriff ranken willst, solltest du festlegen, welche Seite für diesen Suchbegriff ranken soll.
Bonus: Die unendliche Geschichte
Oft beobachten wir folgendes Szenario: Eine neue B2B-Website wird in Auftrag gegeben, über ein paar Monate erstellt und geht live. Der Livegang wird mit einem Facebook-Post zelebriert und danach ist das Thema für die nächsten sechs Jahre erledigt.
Man muss kein Marketing-Experte sein, um zu erahnen, dass es hierbei nicht sonderlich viel Raum für Entwicklung, geschweige denn, wirkliche Kundengewinnung geben kann.
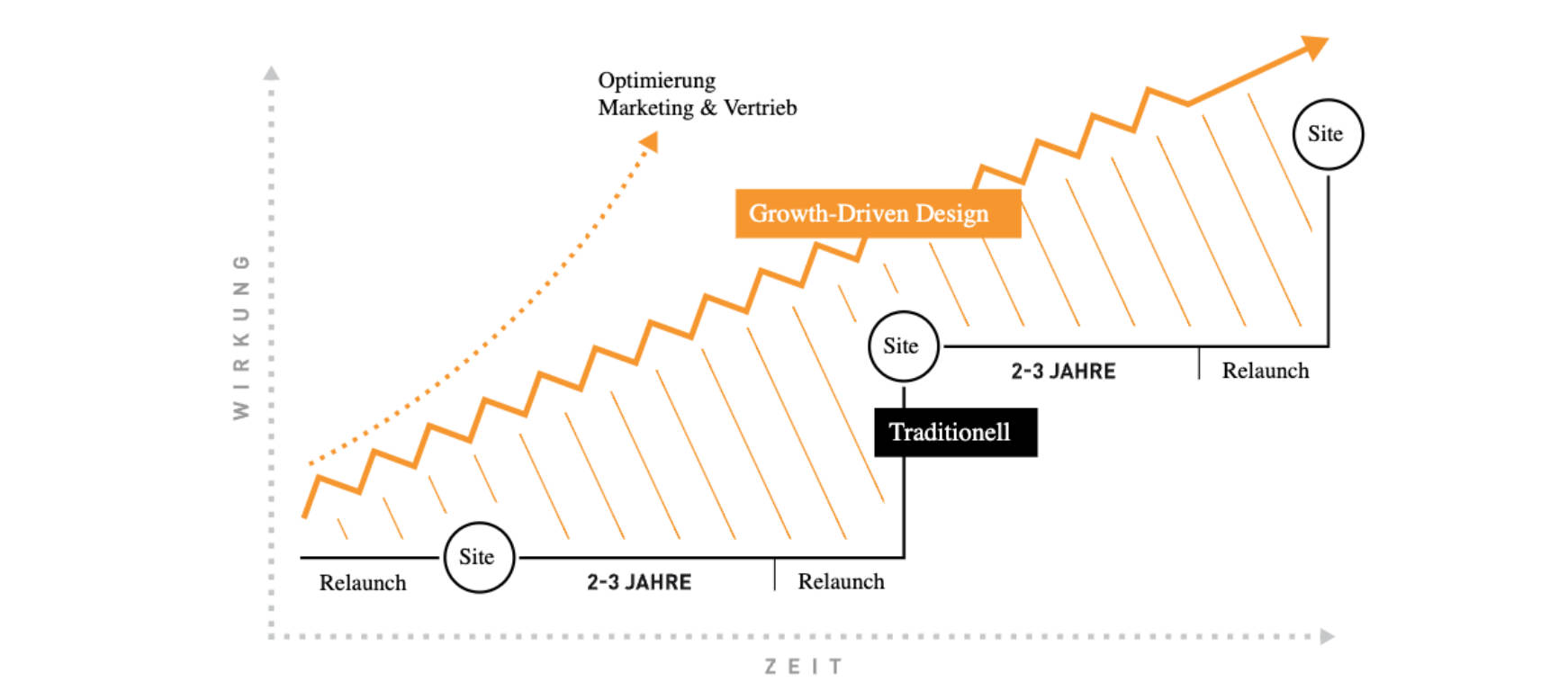
Aus diesem Grund sind wir große Fans des sogenannten “Growth Driven Design” für die Entwicklung von B2B-Websites. Dieser Ansatz wurde von Luke Summerfield bei HubSpot entwickelt und lässt sich wie folgt beschreiben:
GDD ist ein agilerer Ansatz für die Erstellung deiner Website. Anstatt jeden Schritt des Projekts in einem langen, wasserfallartigen Plan zu planen, ermutigt GDD, in kurzen Sprints zu arbeiten, die nach und nach priorisierte Teile der Website liefern.

Es ergibt wenig Sinn, Wochen an Zeitaufwand in das Design jeder einzelnen Unterseite zu investieren, alles zusammenzufügen und nach Monaten deine gesamte Website online zu bringen. Hierfür gibt es zweierlei Gründe:
#1 Du erhältst kein reales Feedback darüber, ob dein Design funktioniert, wo es Verbesserungspotenzial gibt und ob es die Bedürfnisse der Zielgruppe erfüllt.
#2 Der Abstand zwischen Konzeption und letztendlichem Livegang ist zu groß, um schnell auf Markt-, Kunden oder Produktveränderungen zu reagieren.
Besser ist es, so schnell wie möglich ein Grundgerüst der Website live zu bringen und dieses im Laufe der Zeit zu erweitern und zu verbessern. Auf diese Weise kannst du die 20 % der Seiten, die 80 % der Arbeit erledigen, schnell in Betrieb nehmen und die Erkenntnisse, die sie liefern, für jede weitere Aktualisierung nutzen.
Der erste Schritt bei der agilen Website-Entwicklung ist die Festlegung von Prioritäten für Seiten und Funktionen.
Dabei muss keine große Konzeption herangezogen werden, beginne einfach mit der farblichen Kennzeichnung deiner Sitemap und gliedere diese in Phasen.
Nachdem du die ersten Seiten erfolgreich veröffentlicht hast, kannst du die nächste Phase planen und nach Problemen oder Möglichkeiten Ausschau halten, die sich aus dem Nutzerverhalten auf deiner Website ergeben.
7 Beispiele für B2B Websites
Wenn du auf der Suche nach Inspirationen für gutes B2B Webdesign bist, solltest du dir diese acht Beispiele von B2B-Websites ansehen, die sich an Best Practices orientieren, um ihren Besuchern ein tolles Erlebnis zu bieten:
Hubspot – Nahezu perfekt

Das wohl populärste CRM Tool HubSpot hat sowohl das B2B Webdesign als auch das Inbound-Marketing nahezu perfektioniert. Die Website ist in fünf Hubs gegliedert, die jeweils für eine bestimmte Funktionalität und somit auch für verschiedene Branchen bzw. Lösungen relevant sind. Die Website ist hervorragend gegliedert, ein starkes Wertversprechen, die einzelnen Funktionalitäten, Referenzen und ein Call-To-Action. Sowohl Header, Footer und der Blog erfüllen genau ihren Zweck und sind die Referenz für gutes Webdesign adressiert an ein relativ breites B2B-Publikum.
Fraport – Umfängliches Kundenportal

Thematisch und geografisch fernab von HubSpot, liegt die Website der Fraport AG. Diese verfolgt einen anderen Ansatz als Conversion-optimierte Webseiten, in dem sie die unterschiedlichen Stakeholder in ihren unterschiedlichen Content-Anforderungen abholt. Dabei ist sie ein hervorragendes Beispiel für eine durchdachte Informationsstruktur und Navigation. Ihr Erscheinungsbild, ein bedacht ausgewähltes Farbspektrum und eine klare Informationsstruktur machen die Fraport Website zu einem erstklassigen Beispiel für informatives B2B Webdesign.
Datev – Branchenorientierte Kommunikation

Das deutsche Softwarehaus Datev ist ein gutes Beispiel, wie eine Website branchenübergreifend kommunizieren kann. Die Seite verbindet sowohl eine nutzungsorientierte Kommunikation der Software mit einem Shop, Service & Support sowie einem Kundenportal, ohne dabei überladen zu wirken. Wenn man die Designelemente etwas außen vor lässt, ist dies eine sehr funktionale Website, die Datev unter anderem dazu verholfen hat, eine dominierende Marktlösung aufzubauen.
Asana – Perfekt platzierte CTAs

Asana ist eines der populärsten Projektplanungs-Tool für sowohl KMUs als auch große Unternehmen in allen Branchen. Da sich viele solcher Tools in ihrer Funktionalität sehr ähnlich sind, versuchen sie ihre jeweiligen Merkmale hervorzuheben und anschaulich visuell darzustellen. Asana veranschaulicht in acht Sektionen hervorragend, wie die Software funktioniert, welche Features sie bietet und wie sie der jeweiligen Unternehmen zugutekommen kann. Dies wird untermalt durch minimalistische Designelemente und ausdrucksstarke Bildelemente. Der Nutzer wird erstklassig durch die Navigation geleitet und zur gewünschten Aktion geführt: einem kostenlosen Test.
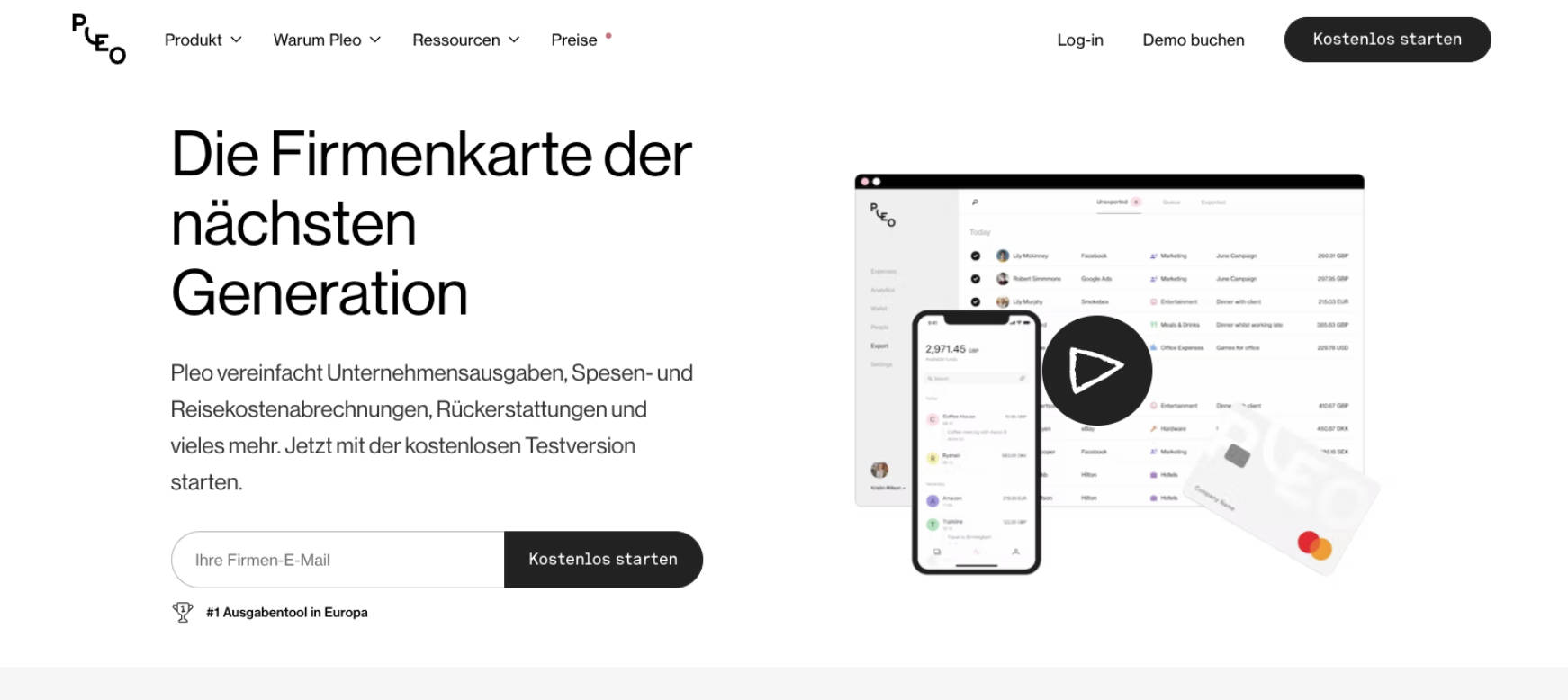
Pleo – Präzise Wertversprechen

Ähnlich wie Asana bietet der Firmenkarten Anbieter Pleo ein sehr ansprechendes und durchdachtes B2B Webdesign. Alles an dieser Website ist nahezu perfekt Conversion-optimiert. Angefangen bei der Typografie, bis über die reduzierten visuellen Elemente und der klaren Navigation. Es gibt tatsächlich nur wenig dazu zu sagen, da das Design für sich selbst spricht.
Google Workspace – Das Flaggschiff

Wenn ein Unternehmen das minimalistische Webdesign perfektioniert hat, dann ist es wohl Google. Zusätzlich zur bekannten Suchmaschine bietet der Konzern eine Software für Unternehmen an, die an alle Unternehmen adressiert ist. Auf ihr wird das Wertversprechen konsequent dargestellt und das ohne Kompromisse. Jegliche Informationen, die irrelevant für den Nutzer sind, wurden gestrichen und es wird sich auf das Wesentliche beschränkt. Zusätzlich zur Funktionalität wird mit spezifischen Lösungen für unterschiedliche Unternehmensgrößen oder Branchen geworben. Eine erstklassige Seite.
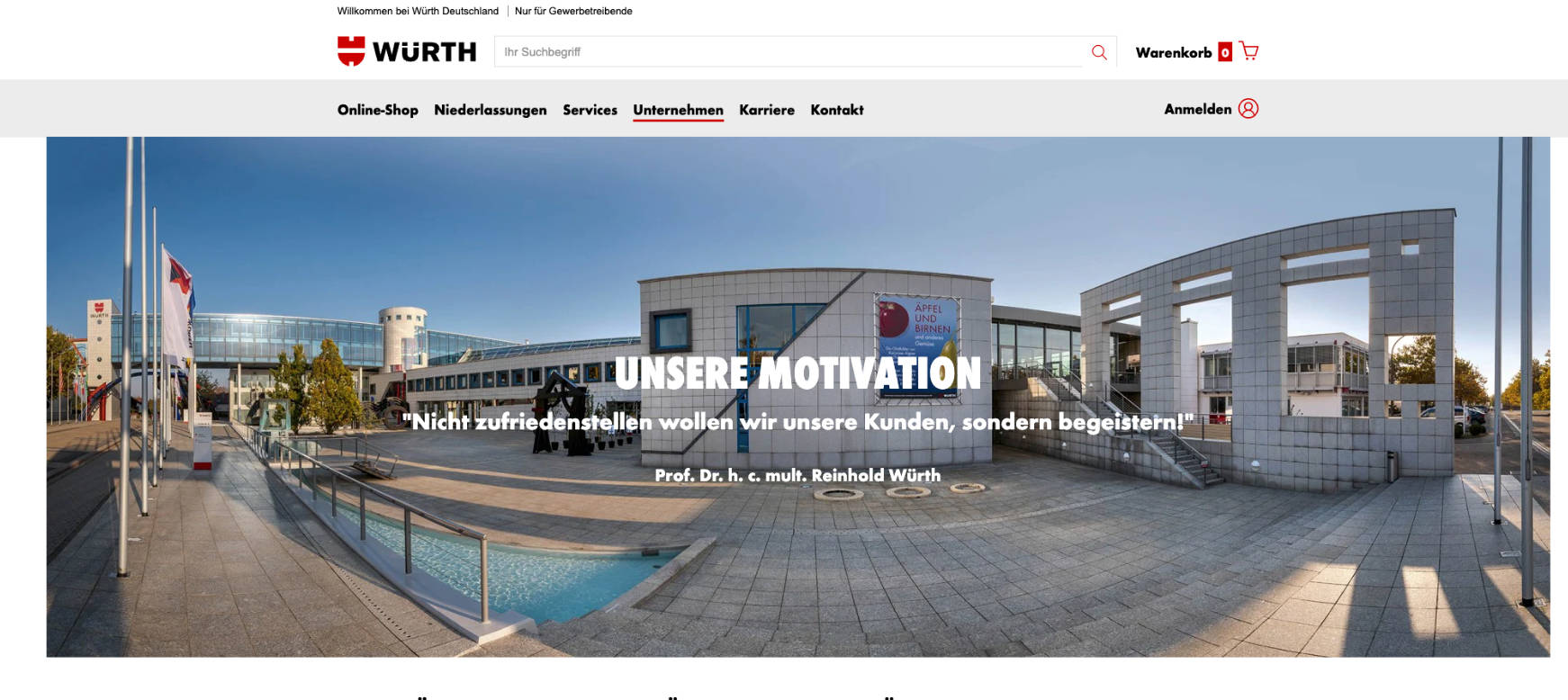
Würth – Wie man es nicht macht

Würth ist wohl eins der hochqualitativen Handwerk- und Industrieunternehmen in Deutschland. Und während die einzelnen Produkte einen hohen Qualitätsstandard erfüllen, wurde dieser bei der Website wohl fallen gelassen.
Angefangen bei der Startseite: Diese verbindet zu viele Elemente, Informationen, Branchen, Lösungen, die an unterschiedliche Zielgruppen gerichtet sind. Die Seite ist weder Online-Shop noch Informationsportal noch Branchenblog. Das Design ist disruptiv für den Kaufprozess des jeweiligen Nutzers. Sowohl Navigation als auch Hierarchie sind nicht transparent und der Nutzer ist gezwungen dazu die Suchintention zu nutzen. Für alle, die sich dem B2B Webdesign annehmen, bitte setzt eure Website nicht in einem ähnlichen Format um.
Häufig gestellte Fragen
Was ist B2B-Webdesign?
Business-to-Business (B2B) Webdesign ist die Erstellung und Optimierung einer Website, um Entscheidungsträger und Unternehmenskunden wichtige Informationen für komplexe Themenbereiche aufzubereiten. Das übergeordnete Ziel ist hierbei, eine Conversion des jeweiligen Benutzers herbeizuführen und hochwertige Leads für das Unternehmen zu generieren. Gutes B2B Webdesign kann außerdem die Suchmaschinenoptimierung unterstützen und maßgeblich zur Präsenz der Marke beitragen.
Was sind die Best Practices für B2B-Webdesign?
Um eine gut funktionierende B2B-Website zu haben, solltest du
- Den Wert deiner Dienstleistung/Produkts/Service hervorheben
- Gezielt platzierte Call-To-Action einbinden
- Funktionalen Minimalismus und performanten Kundenservice bieten
- Dein präzises Wertversprechen kommunizieren
- Qualitativ hochwertige Inhalte publizieren
- Nicht zu viel Fokus auf Design-Elemente setzen
- Hochqualitatives Bildmaterial/Videomaterial verwenden
Wie kann ich den Traffic auf meiner B2B-Website erhöhen?
Deine Website ist die Schnittstelle zwischen deinem Unternehmen und deinen Nutzern. Um nachhaltigen Traffic zu generieren, gibt es verschiedene Möglichkeiten, die mit deiner Seite abgestimmt werden. Methoden wie SEO, Google Ads, Social Media Advertising und Content-Marketing bieten dir weitreichende Möglichkeiten, um einen Einstieg in das Online-Marketing zu bekommen.
Welches CMS eignet sich für B2B Webdesign?
Dies ist eine ziemlich komplexe Frage, auf die es keine direkte Antwort gibt.
Je nach Komplexität, Umfang und involvierten Personen variieren die Lösungen von simplen Website-Baukästen wie Squarespace bis zu komplexen Enterprise-Lösungen wie Typo3 oder Pimcore. In 80 % der Fälle benötigt es kein komplexes CMS, sondern eine funktionale Lösung, um schnell und flexibel Content zu veröffentlichen.


