Vor nicht allzu langer Zeit wurde der erste Eindruck eines Patienten entweder am Telefon oder persönlich gewonnen. Heute kann sich ein Patient seine Meinung bilden, bevor deine Mitarbeiter überhaupt die Gelegenheit haben, ihn zu begrüßen.
Den ersten Kontakt mit deiner Praxis haben Interessenten mit deiner Website, das Webdesign für Ärzte wird zur neuen Empfangsdame und spiegelt deine Praxis in all ihren Facetten wider.
Selbst wenn deine Praxis über eine Person empfohlen wird, wird der Interessent wahrscheinlich zuerst deine Website besuchen und dann entscheiden, ob er sich mit dir in Verbindung setzt.
Das muss aber gar nicht schlecht sein: Mit einem starken Webdesign kann deine Website ein Ort sein, an dem du deine Marke als Arztpraxis etablierst und Patienten ermöglichst, relevante Informationen auf einen Blick zu bekommen.
Die Gestaltung deiner eigenen Website klingt vielleicht nach einer Aufgabe, die leichter gesagt als getan ist. Schließlich ist es unwahrscheinlich, dass du als Fachmann im Gesundheitswesen nebenbei als Webmaster arbeiten möchtest oder über ungenutzte Kenntnisse in der Programmierung verfügst.
Trotzdem ist es nützlich, die Grundprinzipien von gutem Webdesign zu verstehen, damit du deine Wünsche kommunizieren und das Schaffen eines Webdesigners besser einschätzen kannst.
- Erste Schritte zur Gestaltung
- Best-Practices der Informationsstruktur
- Beispiele von gutem Webdesign für Ärzte
Mit den Tipps in diesem Leitfaden wirst du in der Lage sein, die Bedürfnisse deiner Zielgruppe zu erkennen, erfüllen und eine engere Beziehung mit potenziellen Patienten aufzubauen. Können wir starten? Dann los!
Erste Schritte bei der Gestaltung
Nachdem du nun die Grundlagen des Designs medizinischer Websites kennengelernt hast, bist du bereit, dich mit spezifischeren Design-Tipps zu befassen, die einen Mehrwert für deine Website, Praxis und Patienten schaffen.
In diesem Abschnitt stellen wir dir 11 Tipps vor, um die wichtigsten Aspekte der Gestaltung einer medizinischen Website abzudecken. Denke beim Lesen an deine Zielgruppe und daran, was deine Patienten von deiner Website erwarten. Unsere Tipps können auf jede Praxis-Website angewandt werden, aber es liegt an dir, die spezifischen Bedürfnisse deiner speziellen Zielgruppe zu ermitteln.
Wähle das richtige CMS
Ein CMS ist ein Werkzeug, mit dem du deine Website zum Leben erwecken kannst. Über dein CMS kannst du deine Website publizieren, zusätzliche Unterseiten hinzufügen, einen Blog starten, deine Website mit deinen Social-Media-Profilen verbinden, bewährte Verfahren zur Suchmaschinenoptimierung (SEO) anwenden und so weiter.
Dein CMS ist das grundlegende Werkzeug, das ein umfassendes Webdesign ermöglicht. Es lohnt sich also, sich Zeit zu nehmen und deine Software mit Bedacht auszuwählen.
Vielleicht bist du versucht, dich für ein allgemeines CMS zu entscheiden, von dem du weißt, dass es beliebt ist – etwa wie Squarespace, Wix oder Webflow. Diese Website-Baukästen haben sicherlich ihre Vorzüge, aber sie haben auch große Nachteile, lass uns diese also kurz durchgehen:
WIX
WIX brüstet sich damit, ein intuitiver Template-Builder zu sein, verfügt aber auch über eine Reihe von Anpassungsoptionen in seinem Editor. Außerdem gibt es einen Modus, der es ermöglicht, den Code der Website zu bearbeiten. Im Wesentlichen kannst du Wix auf zwei Arten nutzen. Du kannst mit einer Vorlage beginnen und mit einem Drag-and-drop-Editor jedes Detail anpassen oder deine Seite von Grund auf neu bauen.
Squarespace
Wenn du in den letzten Jahren jemals Fernsehwerbung gesehen hast oder einfach nur im Internet unterwegs warst, hast du bestimmt schon von Squarespace gehört. Es ist wohl der bekannteste und am weitesten verbreitete Website-Baukasten. Squarespace funktioniert wie alle anderen auch: mit Vorlagen und einem eigenen Editor. Wenn es um die Anpassung von Vorlagen geht, gibt es allerdings einige Anbieter, die dir mehr Freiheiten bieten.
Webflow
Ein Website-Builder, der seinen Code durch visuelle Elemente ersetzt. Anstelle von Templates legt Webflow den Schwerpunkt auf einen eigenen Seiteneditor, in dem du eine Website komplett von Grund auf mit echten HTML- und CSS-Eigenschaften in einer visuellen Oberfläche erstellen kannst. Dies kann die Nutzung erschweren, wenn du nicht mit den Grundlagen der Web-Entwicklung vertraut bist.
All diese Website-Builder haben jedoch dieselbe Achillesferse. Obwohl der Einstieg simpel ist und sich eine Seite schnell mit ein paar Klicks zusammensetzen lässt, stoßen sie schnell an ihre technischen Grenzen. Durch ihr reduziertes Auftreten verzichten die Tools auf Individualisierungsmöglichkeiten, Features und Abwärtskompatibilität. Gerade letzterer Punkt ist bei einem Webdesign für Ärzte kritisch, da die Seite nicht mehr in eigenen Händen liegt, sondern nur in Verbindung mit der jeweiligen Plattform funktioniert.

Elementor
Deshalb sind wir große Fans vom Marktführer, dem Elementor Page-Builder für WordPress. Dieser eignet sich perfekt, um der eigenen Webseite zeitnah ein professionelles Design zu verleihen, ohne die individuellen Entwicklungsmöglichkeiten aufzugeben. Auch ohne vielfältige Kenntnisse im Bereich PHP, CSS oder Design macht Elementor es auch Beginnern möglich, eine solide Webseite zu gestalten. Mittlerweile ist das Tool zum hilfreichen Allround-Design-Plug-in avanciert und rangiert unter den Marktführern der Branche.
Mach deine Website mobilfreundlich
Ein Teil der effektiven Gestaltung einer medizinischen Website besteht darin, zu antizipieren, wie dein Publikum mit deiner Website interagieren wird. Mobile Endgeräte sind hierbei ein wichtiger Faktor der Zugänglichkeit deiner Website. Laut Statista lag die Zahl der eindeutigen mobilen Internetnutzer im Jahr 2022 über 82 Prozent der deutschen Bevölkerung, die über ein mobiles Gerät online gehen.
Kurz gesagt sollte man diese Zielgruppe, die deine Websites über Telefone oder Tablets besucht, nicht ignorieren. Aus diesem Grund muss bei der Gestaltung deiner Website der mobilen Reaktionsfähigkeit Priorität eingeräumt werden.
Was bedeutet es, wenn eine Website responsiv oder mobilfreundlich ist? Eine medizinische Website, die mobilfreundlich ist, passt sich an den Bildschirm des Geräts an, auf dem ein Besucher sie betrachtet – egal ob Computer, Tablet oder Smartphone.
Auf diese Weise können die Nutzer mit den Inhalten auf ihren bevorzugten Geräten interagieren, ohne durch Layout-Verschiebungen abgelenkt zu werden.
Stell dir vor, wie frustrierend es für jemanden wäre, der krank ist und dein Praxis nicht erreichen kann, weil die Website nicht auf Handys funktioniert.
Indem du deine Website mobilfreundlich gestaltest, schaffst du nicht nur ein positives Erlebnis für mobile Besucher, sondern erhöhst auch deine Sichtbarkeit in beliebten Suchmaschinen, was dir letztlich hilft, mehr potenzielle Kunden anzusprechen.
Im Jahr 2015 hat Google ein Update eingeführt, welches die Mobile-Performance als Rankingfaktor in den Suchergebnissen einbezieht.
Mit anderen Worten: Webseiten, die auf mobilen Geräten interaktiv und leicht lesbar sind, rangieren in einer Liste von Suchergebnissen tendenziell weiter oben als solche, die das nicht sind.
Optimiere deine Homepage. Wenn du deine Website für Mobiltelefone optimieren willst, musst du aus der Perspektive der Mobiltelefone denken. Biete eine Homepage mit langem Bildlauf und kurzen Informationen über deine Praxis. So bleiben deine Leser interessiert und erfahren mehr über die von dir angebotenen Dienstleistungen.
Nutze ein “Hamburger”-Navigationsmenü. Wenn Nutzer durch deine Seite navigieren, solltest du sicherstellen, dass dies einfach und intuitiv möglich ist. Ein Hamburger-Menü ist eine verkleinerte Version deines Navigationsmenüs, das sich auf mobilen Geräten in der oberen Ecke deiner Website befindet. Diese Art von Menü ermöglicht es mobilen Nutzern, alle Menüpunkte in einem Dropdown-Format zu sehen.
Ermögliche per Klick anzurufen. Wenn sich ein potenzieller Patient entscheidet, deine Praxis zu kontaktieren, wird er so schnell wie möglich anrufen wollen. Mache es ihnen leicht mit einer strategisch platzierten Schaltfläche in deiner Navigation, die es ihnen ermöglicht, dein Unternehmen sofort von dem mobilen Gerät aus anzurufen, das sie gerade benutzen.
Folgende Tipps sollten für ein mobilfreundliches Design deiner Website in Betracht gezogen werden:
Die Entwicklung mehrerer Versionen deiner Website kann mühsam sein. Vereinfache diesen Prozess mit einem Responsive-CMS, das mobile Kompatibilität bietet.
Gestalte deine Website interaktiv
Wenn du dich noch in der Anfangsphase der Entwicklung deiner Web-Präsenz befindest, fragst du dich vielleicht: „Warum benötige ich überhaupt eine interaktive Website im Gesundheitswesen?“ Die Antwort ist einfach: Selbst, wenn du keine hast, deine Konkurrenz hat eine.
In einer Welt, in der deine Patienten sich von der Couch aus alle Informationen einholen können, ist es wichtig, dass du der Interaktivität den Vorrang gibst, um mit deiner Konkurrenz mithalten zu können.
Andernfalls kannst du Aufträge an ein konkurrierendes Krankenhaus oder einen Gesundheitsspezialisten mit einem ansprechenderen Design verlieren. Tatsächlich geben 75 % der Verbraucher an, dass sie die Glaubwürdigkeit eines Unternehmens nach dessen Website-Design beurteilen.
Denke daran, dass alle medizinischen Websites auf bestimmte Ziele ausgerichtet sind, ganz gleich, ob dieses Ziel darin besteht, die Zahl der Anfragen zu erhöhen oder die Patienten zu ermutigen, Termine zu vereinbaren.
Indem du dein Webdesign für das Gesundheitswesen interaktiv gestaltest, erhöhst du das Engagement der Patienten und erreichen letztlich deine Conversion-Ziele.
Gehen wir die drei wichtigsten Möglichkeiten durch, mit denen du Besucher auf deine gewünschten Ziele führen kannst:

Erstelle interaktive Formulare. Ermögliche es Patienten, wichtige medizinische Informationen mit Online-Formularen auszufüllen, egal ob es sich um Gesundheitszustände oder Versicherungsdetails handelt. Denke daran, dass auch mobile Nutzer auf diese Formulare zugreifen werden, stelle also sicher, dass deine Formulare responsive sind.
Baue ein Netz aus internen Verlinkungen. Deine Unterseiten sollen nicht allein dastehen, sondern sich als ganzheitliches Konzept miteinander verbinden. Damit der Nutzer flüssig durch deine Website geleitet wird, solltest du diese untereinander verlinken. Am einfachsten funktioniert dies durch Buttons, Textlinks oder Bildelemente, die den Nutzer mit einem roten Faden durch deine Website führen.
Implementiere klare CTAs. Gut platzierte Call-to-Action-Buttons lassen deine Patienten im richtigen Moment aktiv werden. Erwäge interaktive Schaltflächen für die Terminvereinbarung, die Beantragung von Überweisungen oder das Einlösen von Rezepten, um einen schnellen Zugriff und ein nahtloses Erlebnis zu ermöglichen.
Veröffentliche wertvolle Inhalte
Die Bereitstellung von Inhalten, die für deine Patienten interessant und wertvoll sind, heben deine Website von der Konkurrenz ab.
Dies wird nicht nur bestehende Patienten dazu ermutigen, deine Website regelmäßig zu besuchen, sondern auch Erstbesucher dazu inspirieren, durch deine Website zu navigieren.
Wenn deine Nutzern feststellen, dass deine Inhalte mit ihren Bedürfnissen übereinstimmt, erhöht dies die Wahrscheinlichkeit, dass diese mit deiner Praxis interagieren werden.
Content-Marketing ist eine der effektivsten und kostengünstigen Methoden, um eine nachhaltige Leadgewinnung in Bewegung zu bringen. Mit anderen Worten: Die Erstellung wertvoller Inhalte ist eine effiziente Möglichkeit für jede Praxis, die sich von der Konkurrenz differenzieren möchte.
Du kannst dein Fachwissen mit folgenden Möglichkeiten auf deiner Website zur Geltung bringen:
Blog-Beiträge. Es kann hilfreich sein, Themen zu erörtern, die für deinen Patientenstamm relevant sind, z. B. Tipps zur Verbesserung der Lebensqualität mit einer bestimmten Krankheit oder aktuelle Neuigkeiten in deinem medizinischen Bereich. Wenn du interessante Neuigkeiten mit einer Nuance Fachwissen verbindest, kannst du deine Marke als kompetente Autorität positionieren.
FAQ (Fragen und Antworten). Überlege, ob du eine Seite mit Fragen und Antworten einbinden willst, auf der du häufige Fragen von Patienten zu deinem Fachbereich beantwortest. Dies ist eine großartige Gelegenheit, eine gewisses digitales Vertrauen aufzubauen.
Erfahrungsberichte. Erfahrungsberichte sind eine wichtige Ressource und bieten eine großartige Gelegenheit, dein Webdesign zu verbessern. Ermutige deine Patienten, ein paar Worte über ihre Erfahrungen zu teilen. Erfahrungsberichte können für potenzielle Patienten mit ähnlichen Problemen von besonderem Interesse sein.
Wenn du Zeit in die Publikation von wertvollen Inhalten für deine Besucher investierst, wird dies deine Markenbekanntheit steigern, mehr Leads generieren und deine Suchmaschinenrankings ankurbeln. Bloggen, FAQs und Erfahrungsberichte bilden für das Erste eine solide Grundlage für deine Content-Marketing-Strategie.
Erleichtere die Navigation
Ein wichtiger Bestandteil von intuitivem Webdesign ist eine einfache Navigationsstruktur. Wenn deine Besucher sich auf deiner Website nicht zurechtfinden, werden sie diese sehr wahrscheinlich frustriert verlassen.
Wie wir bereits erwähnt haben, hat jemand, der krank ist und medizinische Hilfe sucht, keine Lust, sich mit einer diskursiven Website herumzuschlagen.
Laut einer kürzlich durchgeführten Studie geben 94 % der Verbraucher an, dass eine einfache Navigation das wichtigste Merkmal einer Website ist. Dementsprechend hat sie einen großen Einfluss auf die Effektivität und Wahrnehmung deiner Website.
Beachte bei der Erstellung deiner Website diese wichtigen Bestandteile, um das bestmögliche Webdesign für Ärzte zu entwickeln:
Ein gut gestaltetes Menü. Je einfacher es ist, relevante Informationen zu finden, desto besser ist die respektive Benutzererfahrung. Implementiere ein einfaches Menü, das deine wichtigsten Seiten anzeigt und eine hierarchische Struktur verwendet, um Nutzern die Priorität deiner Unterseiten mitzugeben. Achte darauf, dass du klare Titel verwendest, die den Inhalt der jeweiligen Landing-Page prägnant wiedergeben.
Platziere klare Call-to-Action. Geh davon aus, dass deine Besucher das Minimum an Energie aufwenden wollen, um die von dir gewünschte Aktion auszuführen. Deshalb enthalten Webseiten oftmals große, auffordernde Buttons wie “Jetzt kontaktieren” oder “Terminbuchung starten”, die Besucher unmissverständlich zur jeweiligen Interaktion bewegen. Verwende solche Schaltflächen, um den Nutzer vom Inhalt in deinen Marketing-Funnel zu ziehen.
Verwende eine Suchfunktion. Falls deine Seite umfangreicher ist als gewöhnlich, überlege eine Suchfunktion einzubauen, mit der Nutzer Schlagworte suchen können. Dieses erleichtert das Finden von relevanten Inhalten erheblich und gibt deiner Website den Feinschliff in ihrem Nutzererlebnis.
Halte deine NAP-Informationen in allen Verzeichnissen konsistent. Verwende bei der Nennung deiner Unternehmensdaten immer genau dieselbe Struktur und Schreibweise. Dadurch wird es sowohl für Google als auch für deine potenziellen Kunden einfacher deine Daten zuzuordnen.
Nutze eine starke Bildsprache
Effektive Bilder sind das visuelle Kernelement von ansprechendem Webdesign. Lass uns also kurz besprechen, wie diese dir helfen können.
Inhalte mit ansprechenden Bildern übertreffen textlastige Seiten in Bezug auf die Anzahl der Aufrufe und Interaktionsraten. Beiträge, die Bilder enthalten, erzielen sogar 650 % höhere Interaktionsraten als Beiträge, die nur aus Text bestehen. Das bedeutet, dass jede Website mit visuellen Inhalten besser abschneidet als ohne.
Was das Webdesign für Ärzte angeht, so kannst du mit hochwertigen Fotos die Qualität deiner Praxis in den Vordergrund setzen, damit potenzielle Patienten sich einen ersten, emotionalen Eindruck von dir machen können. Vergesse nicht, Bilder von deinem Team zu präsentieren, damit Patienten wissen, wer hinter dem Wissen und der Behandlung steht. Außerdem machen Videos und Slider deine Website lebendig und verleihen deinem Webdesign eine menschliche Note.
Im Folgenden findest du drei wichtige Tipps, um deine visuellen Inhalte für Patienten und andere Besucher hervorzuheben:
Verwende hochwertige Bilder und Videos. Alte Bilder aus dem Archiv finden bei den Besuchern keinen Anklang, vor allem, wenn sie in fragwürdiger Qualität aufgenommen und nicht professionell ausgeleuchtet wurden. Nutze die Bilder als Gelegenheit, deine Praxis vorzustellen und eine Verbindung mit deinen Nutzern herzustellen.
Platziere visuelle Elemente strategisch. Bilder und Videos können die Besucher zwar ansprechen, aber zu viele Bilder lenken die Leser von den eigentlichen Inhalten ab. Zusätzlich verlangsamen sie die Geschwindigkeit deiner Seite, worauf wir etwas später näher eingehen werden. Wenn du mehrere Fotos einbinden möchtest, solltest du ein Bildkarussell, Slider oder Akkordeon verwenden. Dadurch wird dein Design aufgeräumt und deine Seiten werden übersichtlicher.
Bereichere deine Inhalte. Wenn du einen Blog integriert hast, können Bilder deine Inhalte viel ansprechender und informativer darstellen. Verwende nach Möglichkeit Originalgrafiken, Diagramme und Illustrationen anderer medizinischer Fachleute. Vergiss jedoch nicht, dir die Erlaubnis einzuholen. Achte in jedem Fall darauf , dass du keine grafischen Fotos oder Patientenfotos ohne schriftliche Genehmigung verwendest.
Die Besucherzahlen auf der Praxis Website nützen dir nichts, wenn du deine Inhalte nicht visuell aufbereitest und für deine Besucher einfach zu konsumieren machst. Stelle bei deinem Webdesign für Ärzte sicher, dass deine Bilder einen Mehrwert für deine Nutzer haben und deine Praxis in ihrer Persönlichkeit widerspiegeln.
Baue deine Marke auf
Auch eine medizinische Praxis ist eine Marke. Vermittle deinen Besuchern deine Werte, Philosophie und deine Fachexpertise.
Deine Website soll deine Dienstleistungen klar vermitteln und definieren. Zudem sollte die Website zum Ausdruck bringen, in welchen Bereichen sich deine Praxis von der Konkurrenz unterscheidet.
Beginne damit, dass sofort ersichtlich ist, welche Art von Arzt du bist, welche Leistungen du anbietest und welche Patienten du behandelst. Die Besucher deiner Seite sollen keine Zeit damit verschwenden, sich durch Unterseiten zu klicken, um die benötigten Informationen zu finden. Betrachte es als eine Möglichkeit, deine Geschichte zu erzählen und zu vermitteln, wofür du stehst.
Gehen wir ein paar Elemente durch, um deine Marke an Besucher, Nutzer und Patienten zu kommunizieren.
Farbschema. Konsistenz ist der Schlüssel. Achte darauf, dass du auf allen Unterseiten das gleiche Farbschema verwendest. Wähle zwei bis drei Farben, die deine Zielgruppe ansprechen. Ärzte, die eine Vielzahl von Altersgruppen betreuen, sollten sich beispielsweise an professionelle, neutrale Farben halten. Ärzte, die mit Kindern arbeiten, könnten dagegen eher verspielte und helle (aber immer noch lesbare) Farben verwenden.
Schriftarten. Ähnlich wie beim Farbschema solltest du auch bei der Wahl der Schriftarten einheitlich vorgehen. Beschränke die Anzahl der Schriftarten auf eine oder zwei und verwende eine einheitliche Schriftart für Überschriften und eine andere für Absatztext. Außerdem sollten deine Schriftarten mit deiner Zielgruppe in Verbindung stehen. Wenn du zum Beispiel mit älteren Menschen oder Patienten mit Behinderungen arbeitest, können komplizierte Designs mit dünner Schrift schwer zu lesen sein.
Grafiken/Bilder. Dein Bildmaterial ist (immer noch) ein wichtiger Schlüssel für die Konsumierung deiner Inhalte. Daher solltest du deine Bildwelt so platzieren, dass sie einen Mehrwert für den Nutzer bietet. Ein Beispiel: 90 % der Websites platzieren ihre Logos in der Navigationsleiste, damit Nutzer einen dauerhaften Ankerpunkt haben. Einen ähnlichen Effekt möchtest du auch für alle weiteren Illustrationen erzielen.
Eine ganzheitliche Darstellung deiner Praxis hilft dir, deine Marke klar zu definieren und sie als seriöse, vertrauenswürdige Option für Patienten zu positionieren. Indem du diese Markenelemente effektiv in deinem Webdesign einbringst, legst du den ersten Grundstein für die Kommunikation mit deiner Zielgruppe.
Verbessere deine Ladegeschwindigkeit
In den Anfängen des Internets hatte jeder langsame Websites. Heute sieht die Sache jedoch anders aus. Nutzer erwarten, dass deine Inhalte schnell geladen werden, und wenn das nicht der Fall ist, springen sie gleich wieder ab.
Um die Ladezeit zu verkürzen, lass uns ein paar Faktoren durchgehen, die sich leicht integrieren lassen:

Bilder komprimieren. Der Hauptverursacher langsamer Seiten ist leicht zu identifizieren: große Bilddateien. Durch die einfache Komprimierung von Bildern können bis zu zwei Sekunden an Ladezeit eingespart werden. Auch wenn es verlockend sein mag, tonnenweise hochauflösende Bilder hochzuladen, lass die Finger davon. Wie bereits erwähnt, ist es besser, Bilder strategisch zu platzieren, anstatt deine Seiten zu überladen. Achte bei den Bildern darauf, dass du die Größe anpasst und diese komprimierst, um die Dateigröße zu verringern.
Reduziere die Anzahl der Weiterleitungen. 301-Weiterleitungen können beim Aufräumen deiner Website nützlich sein, wenn du jedoch zu viele Weiterleitungen einbindest, kann das die Geschwindigkeit deiner Seite stark beeinträchtigen. Jedes Mal, wenn eine Seite weiterleitet, müssen die Besucher warten, bis der HTTP-Anfrage-Antwort-Zyklus abgeschlossen ist. Je mehr Zyklen, desto langsamer ist die Ladezeit. Überprüfe alle Weiterleitungen und vereinfache sie so weit wie möglich, damit der Browser direkt zum neusten Inhalt gelangt.
Verkleinere deinen Code. Indem du zusätzliche Leerzeichen, Kommas und andere unnötige Formatierungen entfernst, wird die Anzahl der Elemente, die auf der Seite geladen werden, verringert. Dies mag zwar wie eine kleine Änderung erscheinen, wirkt sich aber direkt auf die Geschwindigkeit deiner Seite aus, da sich die Elemente summieren.
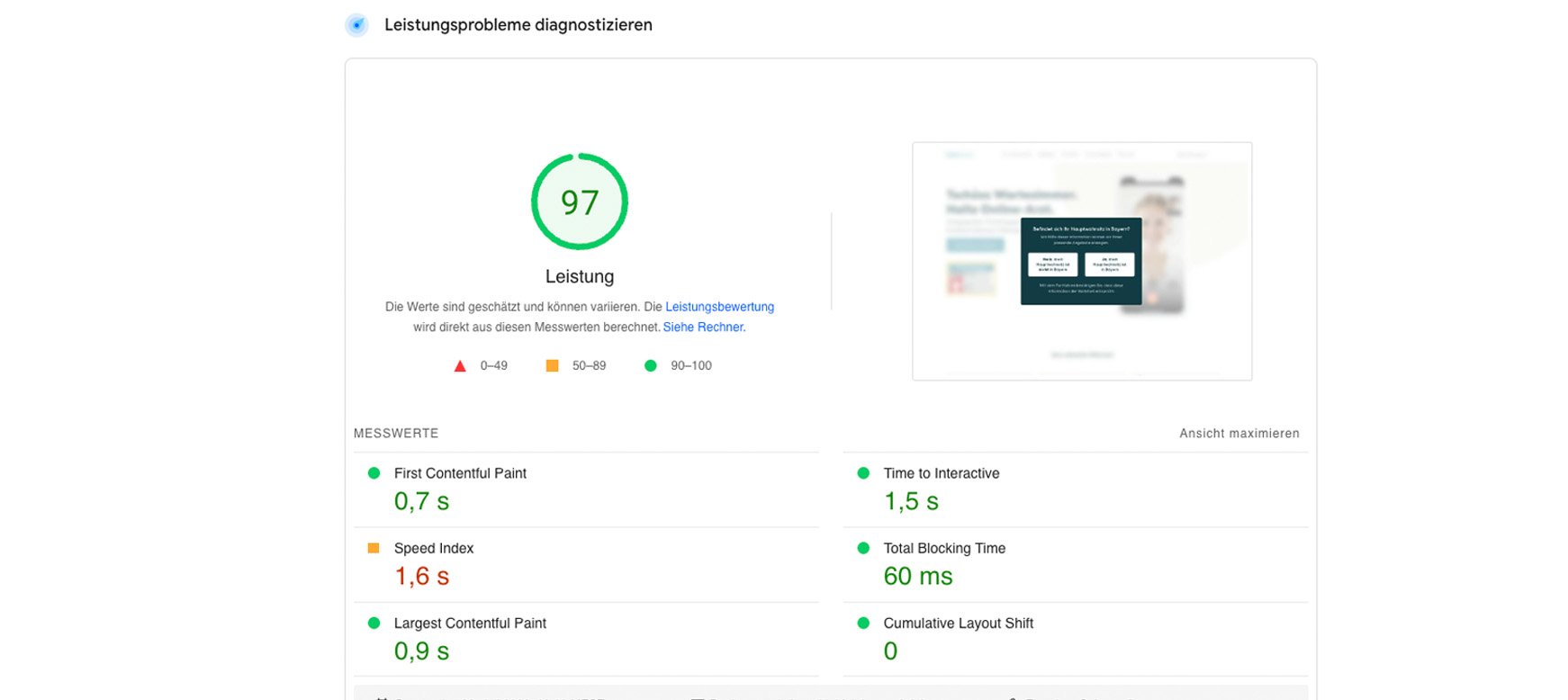
Um die Performance deiner Website zu messen, hilft dir, das kostenlose Google-Tool „Page Speed Insights“. Mit ihm kannst du mögliche Ladeprobleme diagnostizieren, um die Ladezeit zu minimieren. Die Geschwindigkeit ist ein wichtiger Faktor der positiven Nutzererfahrung, setz dich mit uns in Verbindung, falls du Hilfe bei der Optimierung deiner Website benötigst.
Erstelle die passenden Landing-Pages
Eine barrierefrei gestaltete Website ist von entscheidender Bedeutung, um mit allen Patienten kommunizieren zu können, insbesondere wenn du Menschen mit Behinderungen oder Krankheiten ansprichst.
Während viele dieser Richtlinien die Hilfe eines professionellen Webentwicklers erfordern, gibt es einige Schritte, die du selbst unternehmen kannst, um die Zugänglichkeit deines Webdesigns zu verbessern.
Im Folgenden werden einige der wichtigsten Anforderungen von barrierefreiem Webdesign näher erläutert:
Kontrastreiche Farben. Die WCAG 3.0-Richtlinien verlangen für alle Texte und Grafiken ein Kontrastverhältnis von mindestens 4,5:1. Zum Vergleich: Schwarzer Text auf weißem Hintergrund hat mit 21:1 den höchsten Kontrast.
Großer Text. Größerer Text mit breiteren Buchstaben ist bei geringerem Kontrast leichter zu lesen. Daher sind die Anforderungen an den Kontrast für größeren Text geringer. Die WCAG 3.0-Richtlinien fordern, dass großformatiger Text und Bilder ein Kontrastverhältnis von mindestens 3:1 aufweisen. Die Richtlinien definieren großen Text ab 18pt bzw. 14pt, wenn er fett gedruckt ist.
Alternativtext (alt) für Links und Bilder. Alt-Text ist ein beschreibender Satz, der dem HTML-Code einer Website unter Bildern, Grafiken und anderen Nicht-Text-Elementen hinzugefügt wird. Für ein Bild sollte der Alt-Text das Aussehen und den Zweck beschreiben. Bei Links sollte er den Inhalt der Zielseite beschreiben. Dies hilft sehbehinderten Besuchern, die ein Bildschirmlesegerät verwenden, den Inhalt deiner Seite besser zu verstehen. Außerdem ist der Alt-Text ein weiteres Ranking-Signal von Google und teilt der Suchmaschine mit, worum es auf deiner Seite geht.
Mit drei einfachen Tipps, können nicht nur Menschen mit Hör- und Sehbehinderung mit deinen Inhalten interagieren, sondern es wird auch das gesamte Design deiner Website verbessert. Die Umsetzung wird dich davor bewahren, in Zukunft eine komplette Überarbeitung der Barrierefreiheit durchführen zu müssen.
Gib klare Kontaktinformationen an
Du möchtest, dass die Besucher deiner Website in einer Form mit deiner Praxis interagieren, unabhängig davon, ob es sich um wiederkehrende oder neue Besucher handelt. Das können sie allerdings nur tun, wenn du Ihnen klare Möglichkeiten zur Verfügung stellst.
Wenn du deine Kontaktinformationen auf deiner Website verbirgst oder ganz weglässt, kann das für Menschen, die krank sind oder ein dringendes Anliegen haben, frustrierend sein. Stattdessen sollen deine Kontaktinformationen deutlich sichtbar angezeigt werden und klare Anweisungen für die Terminvereinbarung geben.
Im Folgenden, einige spezifische Kontaktinformationen, die du angeben solltest:
Telefonnummer und E-Mail. Nichts kann für einen Website-Besucher frustrierender sein, als sich über deine Praxis zu informieren, sich für einen Kontakt zu entscheiden und dann niemanden erreichen zu können. Gib deine Telefonnummer und E-Mail-Adresse an mehreren Stellen auf deiner Website an und ermutige deine Besucher, sich mit Fragen oder Terminanfragen an dich zu wenden. Auf diese Weise etablierst du eine professionelle und freundliche Marke.
Wegbeschreibung zu deiner Praxis. Telefon und E-Mail bringen deine Patienten nur bedingt weiter. Selbstverständlich benötigst du eine klare Wegbeschreibung zu deiner Praxis. Gebe deine Adresse auf deiner Website an, und füge zur Verbesserung der Benutzerfreundlichkeit eine interaktive Karte hinzu, damit Benutzer direkt zum Ziel navigieren können.
Eine Online-Terminplanung (unter gegebenen Umständen). Einige Praxen bieten für bestimmte Zwecke eine Online-Terminplanung an. Diese ist nicht sonderlich schwierig umzusetzen, sollte jedoch zum Fachbereich deiner Praxis passen. Für einen Kardiologen ist dies ungeeignet, für einen Hausarzt mit freien Sprechstunden käme dies schon eher infrage.
Und das war es auch schon zu Kontaktinformationen. Binde die oben genannten Punkte auf deiner Website ein und denke daran, diese regelmäßig zu aktualisieren.
Optimiere deine Seite für die Suchmaschinen.
Bestimmt hast du schon mal von SEO gehört. Dies ist eins der mächtigsten Methoden, um einen nachhaltigen Strom an Besuchern auf deine Website zu ziehen, jedoch nicht unkomplex. Solltest du die oben stehenden Punkte bis jetzt befolgt haben, haben wir eine gute Nachricht für dich: Der Anfang deines SEO ist schon gemacht.
Natürlich obliegt der Optimierung noch ein wenig mehr, hier eine kurze Übersicht der wichtigsten Bestandteile.
Content. Inhalte sind dein Brot und Butter für eine Suchmaschinenoptimierung. Nutzer suchen stetig nach qualitativ hochwertigen Ressourcen, um ihre Probleme/Bedürfnisse/Fragen zu beantworten. Das Stichwort: hochwertig. Teile dein umfassendes Wissen über einen bestimmten Themenbereich mit der Öffentlichkeit, deine Besucher(-zahlen) und Google werden es dir danken.
Backlinks sind Querverweise von anderen Websites auf deine Seite. Diese Links sind eines der primären Signale für Google, um deine Website als vertrauenswürdig einzustufen. Dementsprechend haben Sie einen hohen Stellenwert im SEO. Der Aufbau solcher Backlinks ist etwas kniffliger als gedacht. Hier erfährst du mehr dazu.
Die On-Page Optimierung ist gemeingeläufig unter klassischem SEO zu verstehen. Im Grunde beschreibt es die Optimierung deiner Inhalte, um sie für die Suchmaschinen besser verständlich zu machen. Dazu gehören u. a. die Dichte der Keywords, die Struktur der Überschriften und die Meta-Titel und Beschreibungen.
Mehr dazu erfährst du in diesem Blog von Ahrefs.
Damit hast du im Schnelldurchlauf die wichtigsten Punkte einer Suchmaschinenoptimierung gelernt. Sollte dich das Gebiet mehr interessieren, informiere dich in unseren anderen Blogs, wie du diese auf das nächste Level bringen kannst.
Hervorragendes Webdesign für Ärzte
Teleclinic

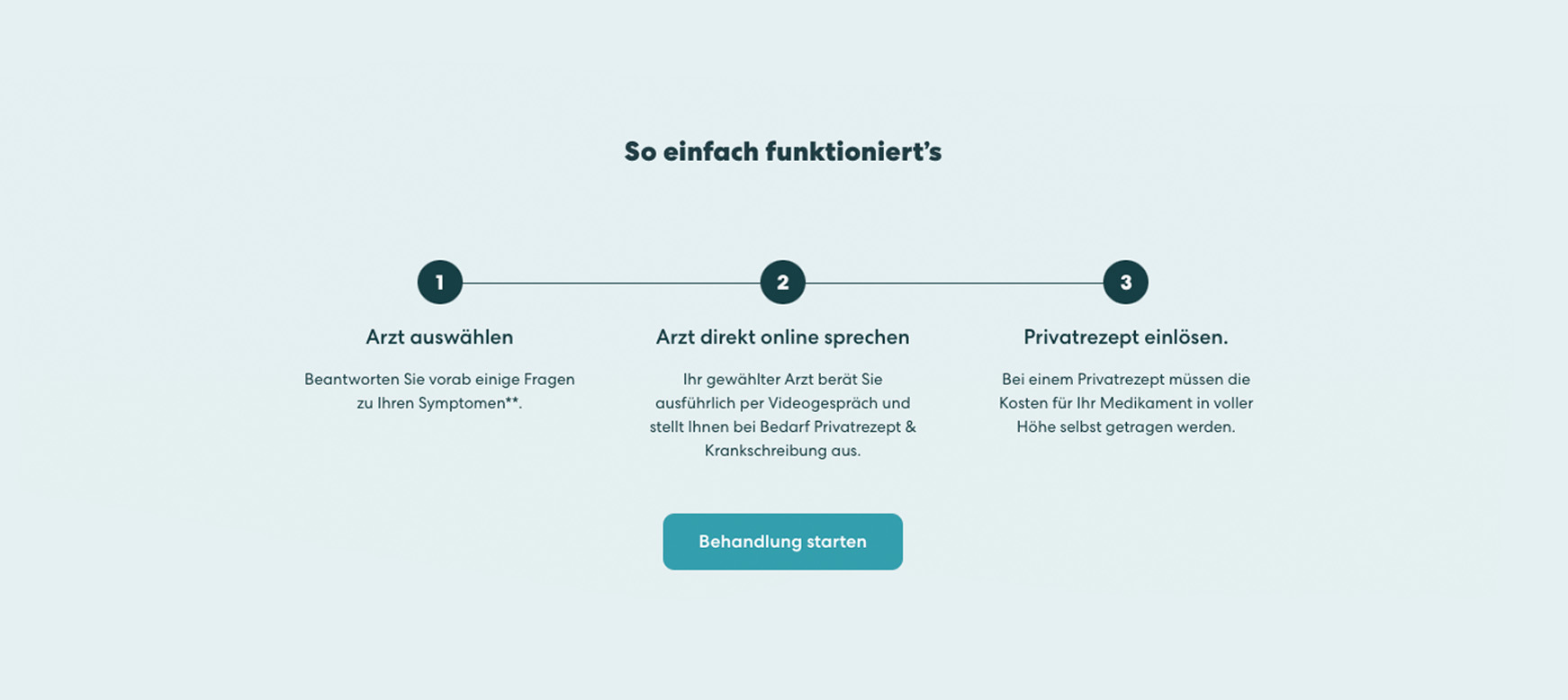
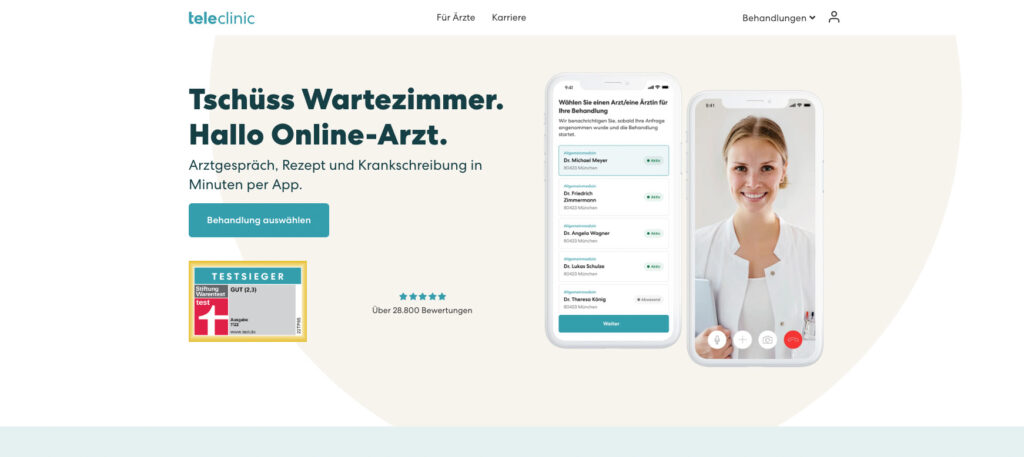
Teleclinic ist keine Praxis im klassichen Sinne, sondern bildet seine gesamten Prozesse, Dienstleistungen und Behandlungen ab. Genau deswegen dreht sich das gesamte Webdesign, um die Leadgewinnung und die Conversions. Die Seite lässt keine Fragen offen und präsentiert kurz und bündig, was der Patient erwarten kann, bei welchen Problemen ihm geholfen werden können und welche Referenzen es bereits gibt.
- Starkes Hero-Element
- Vertrauensbildende Signale
- Direkte Problemübersicht
- Unterstützende Leistungsübersicht
- Kurze Vorgehensweise
- Klarer Call-To-Action
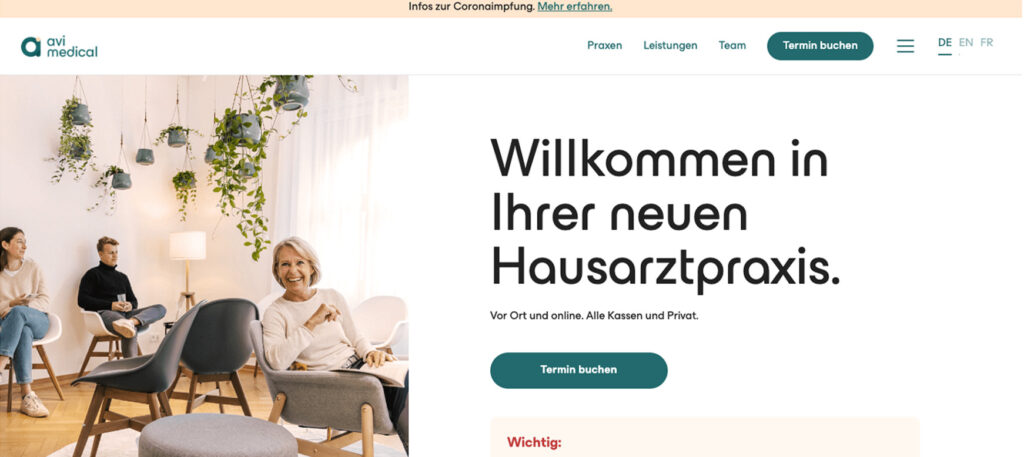
Avimedical

Avimedical verbindet den Ansatz einer lokalen, online Praxis in einem sehr beeindruckendem, minimalistischem Design, welches in seiner Informatiksarchitektur grandios ist. Hierbei wirkt die Website persönlich und professionell und vermittelt Nutzern einen vertrauenswürdigen Eindruck eines progressiven Geschäftsmodells. Abgesehen von den individuelle Leistungs-Unterseiten ist sie ein gutes Beispiel für die oben stehenden Tipps.
- Persönliche Ansprache im Hero
- Klare Seitenstruktur
- Minimalistisches Design
- Leistungsübersicht
- Organische Nutzerbewertungen
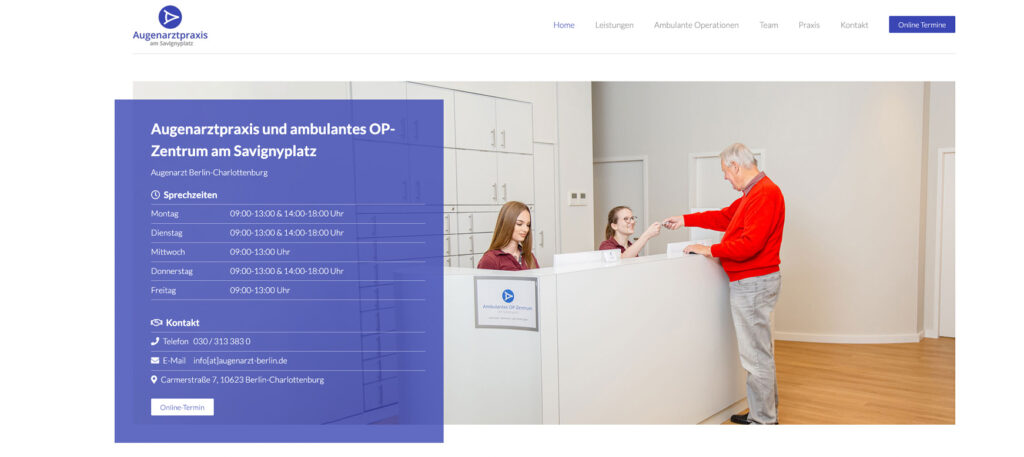
Augenarzt Berlin

Die Website dieser Augenarztpraxis aus Berlin zeigt, wie Webdesign in “kleinem” Stil funktionieren kann. Die Seitenstruktur ist wie aus dem Lehrbuch und man bekommt ein gutes Gefühl für die Personen hinter der Praxis. Das Online-Buchungsformular wird auf einer dritten Seite gehostet, was allerdings für den Zweck einer solchen Website vollkommen in Ordnung ist.
- Hero mit wichtigen Informationen
- Prägnante Navigationsstruktur
- Schlichtes aber effektives Design
- Starkes Bildmaterial
- Persönliche Note
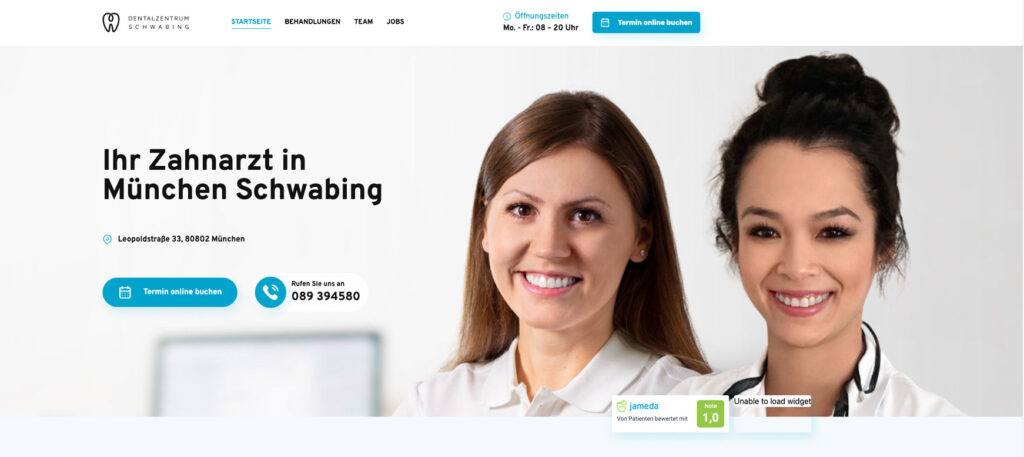
Dentalzentrum Schwabing

Ein weiteres Beispiel für eine persönliche und dennoch professionelle Homepage ist die des Dentalzentrum Schwabing. Auf dieser gelingt es den zwei augenscheinlich sympathischen Zahnärztinnen, ihr Portfolio in einem sehr ansprechenden Design darzustellen und Kunden zur digitalen Interaktion aufzurufen. Für Nutzer, die keinen direkten Bezug zur Online-Buchung haben, bietet die Seite ausreichend Informationen für den lokalen Besuch.
- Unmissverständliche CTAs
- Erstklassige Farbwelt
- Online-Terminbuchung
- Sympathische Teamdarstellung
- Einfache Informationsfindung
Häufig gestellte Fragen
Was ist denn überhaupt Webdesign für Ärzte?
Du kannst deine Website als eine virtuelle Darstellung all dessen betrachten, wofür deine Praxis steht. Von der Seite „Dienstleistungen“ bis hin zu deinem Blog – sollte dein Webdesign zeigen, was deine medizinischen Fachgebiete sind und wie du deinen Patienten damit hilfst.
Für Patienten ist deine Website eine leicht zugängliche Ressource, auf der sie Antworten auf ihre Fragen sowie Fachtexte zu relevanten Themen finden. Überlege bei der Gestaltung, wie du deine Praxis präsentieren willst und wie diese Präsentation auf dein Publikum wirken soll.
Wie erstellt man eine medizinische Website?
Eine Website beginnt mit einem Website-Builder oder einem Content-Management-System (CMS), mit dem du sie publizieren kannst. Mit dem richtigen CMS kannst du eine ästhetisch ansprechende Website erstellen, die deine Praxis im digitalen Kosmos abbildet. Es gibt viele CMS-Optionen, mehr zur Auswahl findest du weiter oben.
Was macht eine starke Website aus?
Die Antwort auf diese Frage wird für jede Praxis anders aussehen. Es gibt jedoch drei allgemeine Merkmale, die eine medizinische Website aufweisen muss, um für dein Publikum wirklich nützlich zu sein. Deine Website sollte:
- für jeden Besucher zugänglich sein
- einfach zu navigieren sein.
- eine klare Informationsstruktur bieten.
Wie viel kostet gutes Webdesign?
Gutes Webdesign kostet im Wesentlichen Aufmerksamkeit. Da mit Aufmerksamkeit jedoch noch keine Existenz bestritten wurden, ist dies wohl keine befriedigende Aufmerksamkeit. Eine wohldurchdachte Website kostet im Schnitt zwischen 1.500 € und 6.000 €.


